- Published on
javascript-obfuscatorでJavaScriptスクリプトを難読化
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
javascript-obfuscatorでJavaScriptスクリプトのプログラム・コードを難読化する方法について紹介します。
JavaScriptはクライアントサイドなので、暗号化はできない。 一応調べたけど、やはりできないらしい。
encrypt chrome extension - Google Search javascript - Encrypt Chrome-extension? - Stack Overflowということで妥協して難読化。
インストール
sudo npm install --global javascript-obfuscator
user:/mnt/c/pg/js$ cat > input.js
// Paste your JavaScript code here
function hi() {
console.log("Hello World!");
}
hi();
user:/mnt/c/pg/js$ javascript-obfuscator input.js --output output.js --compact true --self-defending false
[javascript-obfuscator-cli] Obfuscating file: input.js...
user:/mnt/c/pg/js$ cat output.js
var _0x3be7=['log','Hello\x20World!'];(function(_0x4b51bd,_0x87acc2){var _0x161117=function(_0x4f7a46){while(--_0x4f7a46){_0x4b51bd['push'](_0x4b51bd['shift']());}};_0x161117(++_0x87acc2);}(_0x3be7,0xe0));var _0x4c85=function(_0x4539c5,_0x2e06ad){_0x4539c5=_0x4539c5-0x0;var _0xde9a7=_0x3be7[_0x4539c5];return _0xde9a7;};function hi(){console[_0x4c85('0x0')](_0x4c85('0x1'));}hi();y
High obfuscation, low performanceを試してみる
{
compact: true,
controlFlowFlattening: true,
controlFlowFlatteningThreshold: 1,
deadCodeInjection: true,
deadCodeInjectionThreshold: 1,
debugProtection: true,
debugProtectionInterval: true,
disableConsoleOutput: true,
identifierNamesGenerator: 'hexadecimal',
log: false,
renameGlobals: false,
rotateStringArray: true,
selfDefending: true,
stringArray: true,
stringArrayEncoding: 'rc4',
stringArrayThreshold: 1,
transformObjectKeys: true,
unicodeEscapeSequence: false
}
--debug-protection-intervalなど、僕の裁量で一部オフにしています。 --identifiers-prefix,--targetは適時変えてください。
javascript-obfuscator input.js --output output.js \
--compact true \
--control-flow-flattening true \
--control-flow-flattening-threshold 1 \
--dead-code-injection true \
--dead-code-injection-threshold 1 \
--debug-protection 1 \
--identifier-names-generator hexadecimal \
--identifiers-prefix chromeExtension1 \
--rotate-string-array true \
--self-defending true \
--string-array true \
--string-array-encoding rc4 \
--string-array-threshold 1 \
--target browser \
--transform-object-keys true \
--unicode-escape-sequence false
これの結果が以下。
output.js
var chromeExtension1_0x4b71=['QlzCiMKZGQ==','dsKiwrxoSA==','PxnCkhEC',………
...
これの100倍位あります。
こんなんでほんとに動くのか…?と思ったので検証。
適当なhtmlファイルで検証。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
ここにoutput.jsの中身を貼り付け
</script>
</body>
</html>
<!-- view-source:192.168.3.10/php/ -->

ちゃんと出来てるみたいです。
では実際にchrome拡張機能に応用してみます。
50行弱のそこそこのスクリプトで。
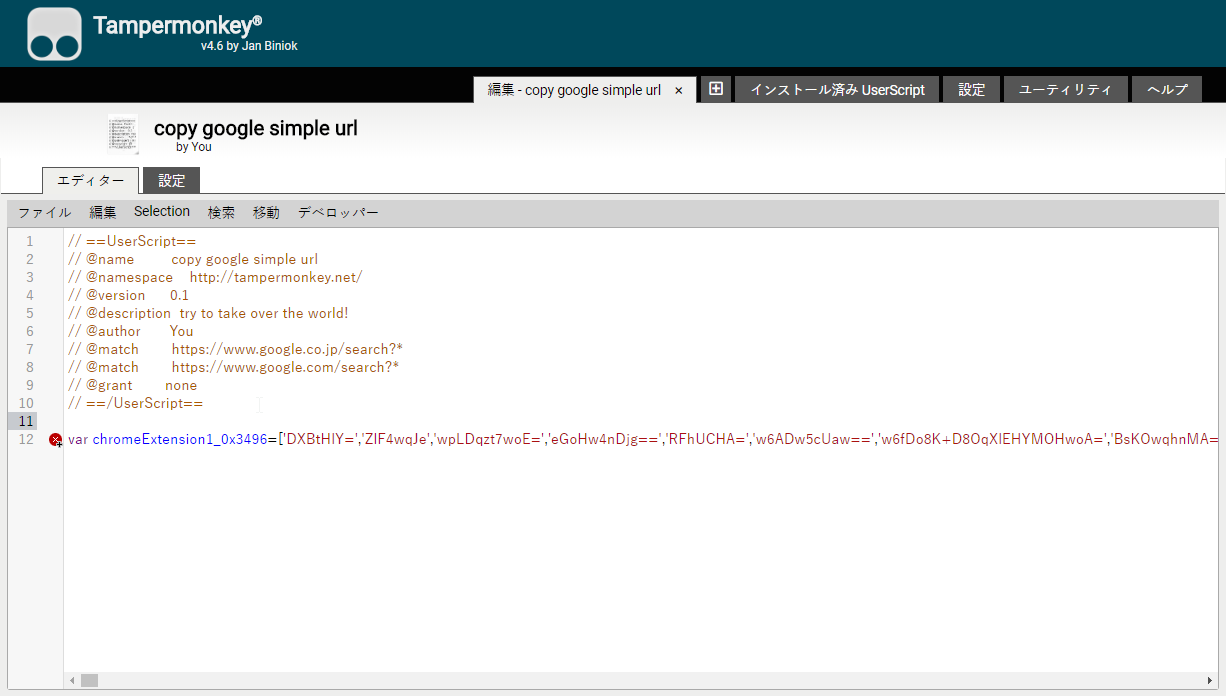
…とやろうとしたら何故かchrome拡張機能作れないのでtampermonkeyで。


なんかめっちゃエラー出てますが、
ちゃんと動きました。
とりあえず、chrome拡張機能でも使えそうですね。
追記:chrome拡張機能でも動きました
15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。