- Published on
モデリングができるJavaScriptライブラリ「mermaid」のインストール方法・使い方
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
テキストデータから説明図やシステムフローチャートなどのダイアグラム図、ビジュアライズ図などを作成することのできるDSL(ドメイン固有言語)、mermaid。mermaidのJavaScript実装であるライブラリを使用して、mermaidライブラリでのダイアグラムモデリングの方法とチュートリアルについて解説します。
Usage - mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.コマンドラインツールが使えますのでこちらを使っていきます。
mermaidjs/mermaid.cli: Command-line interface for mermaidcat > mermaid.mmd
graph LR
A --- B
B-->C[fa:fa-ban forbidden]
B-->D(fa:fa-spinner);
npm install mermaid.cli
./node_modules/.bin/mmdc -i mermaid.mmd -o output.png
# or
# ./node_modules/.bin/mmdc -i mermaid.mmd -o output.svg
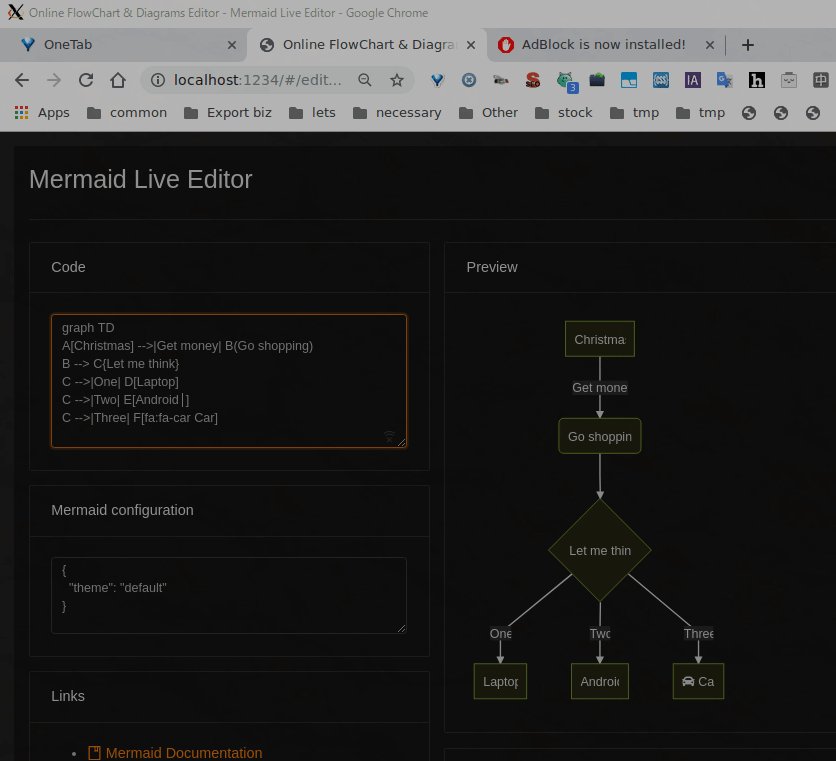
mermaid-live-editorというのもあるみたいです。
mermaidjs/mermaid-live-editor: Edit, preview and share mermaid charts/diagrams.

以下のように、yarnを使ってインストールして使うことができます。
# install yarn
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
export PATH="$PATH:$(yarn global bin)"
# install
git clone https://github.com/mermaidjs/mermaid-live-editor.git
cd mermaid-live-editor
yarn install
# start with browser
yarn dev
CLI、ライブエディタともにpuppeteerが使われているので、WSLとかじゃ使えません。
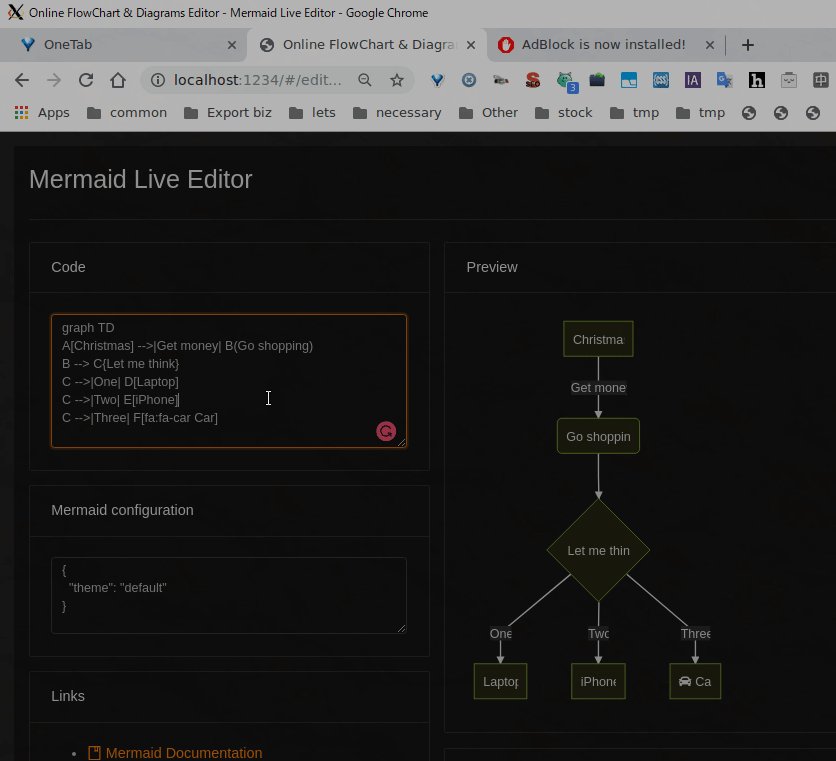
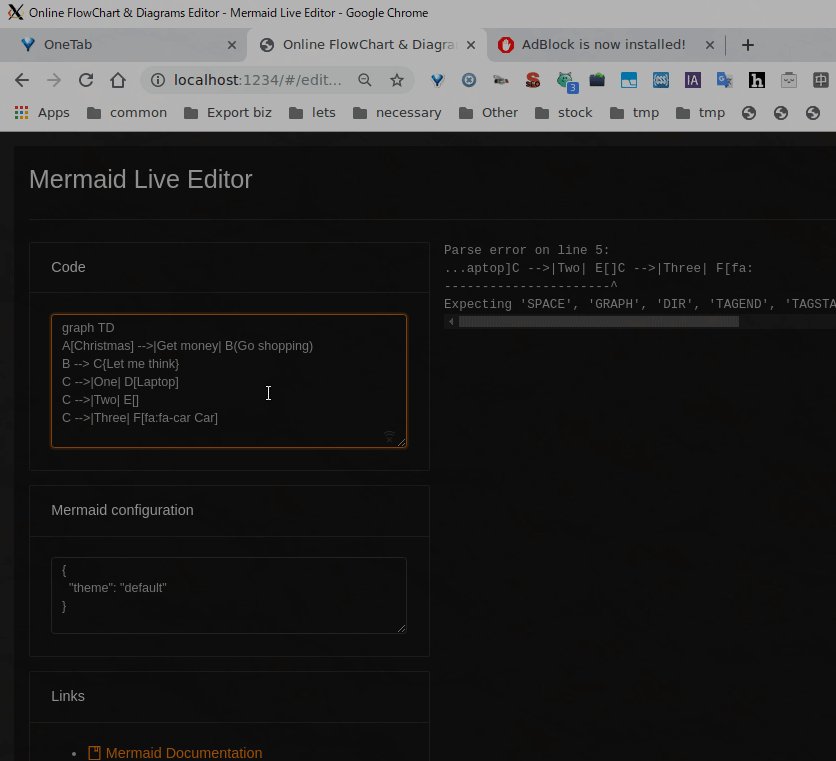
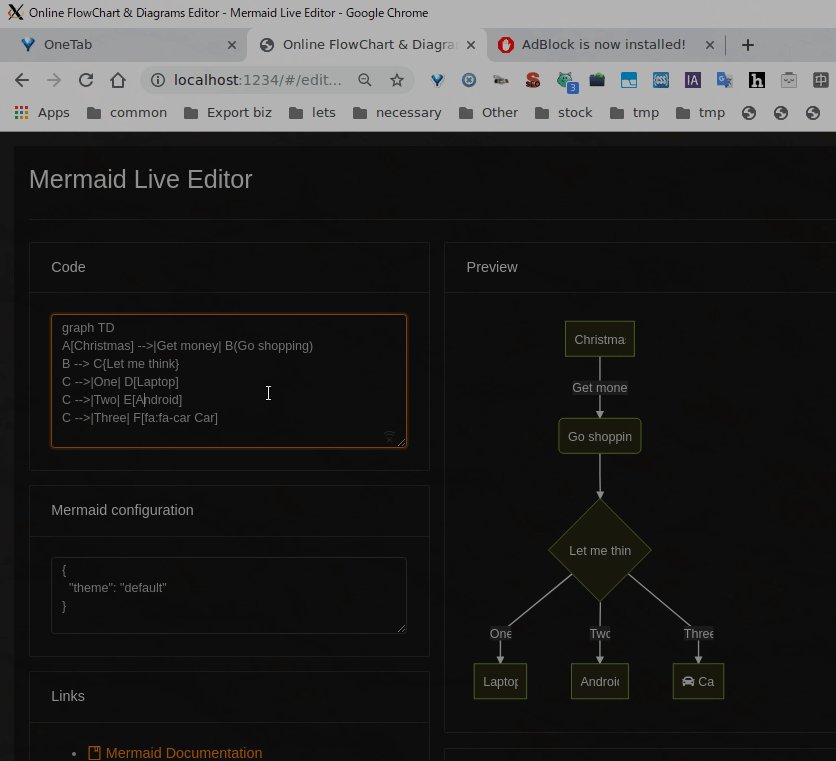
軽くサンプル
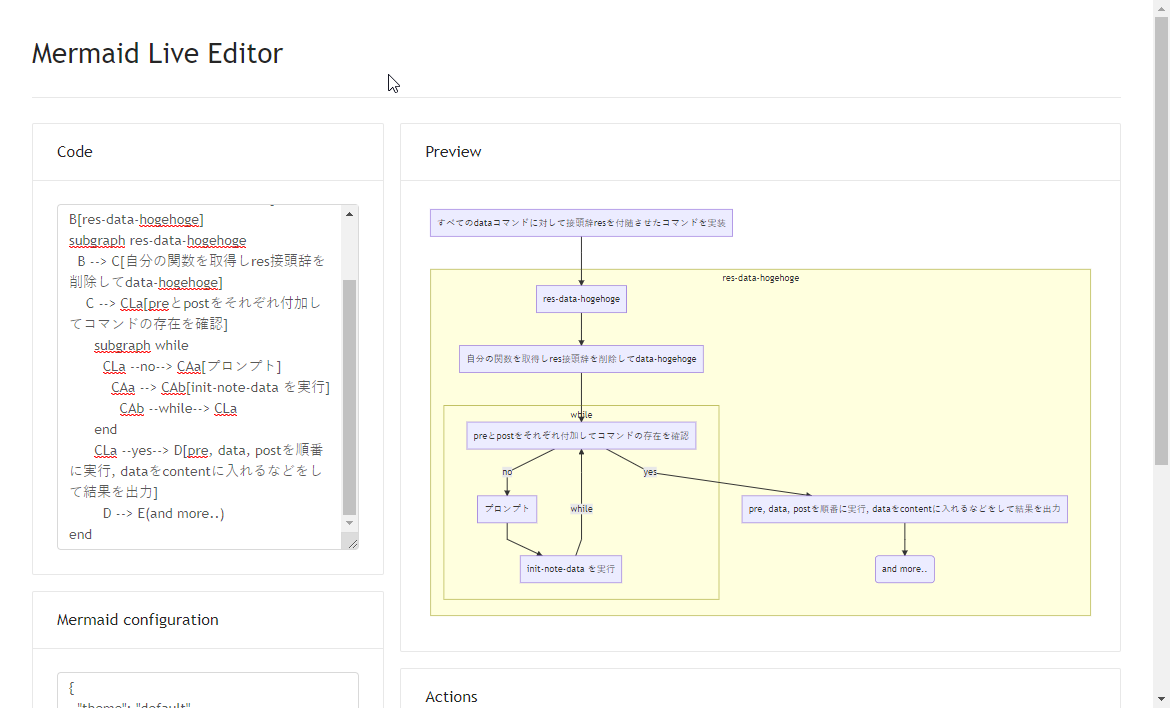
デフォルトのサンプルコードと以下のリファレンスを参考にして、現在想定しているBashコードの流れを表すフローチャートを描くコードを書いてみました。
- Flowchart - mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
- mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.

graph TD
A[すべてのdataコマンドに対して接頭辞resを付随させたコマンドを実装] --> B[res-data-hogehoge]
subgraph res-data-hogehoge
B --> C[自分の関数を取得しres接頭辞を削除してdata-hogehoge]
C --> CLa[preとpostをそれぞれ付加してコマンドの存在を確認]
subgraph while
CLa --no--> CAa[プロンプト]
CAa --> CAb[init-note-data を実行]
CAb --while--> CLa
end
CLa --yes--> D[pre, data, postを順番に実行, dataをcontentに入れるなどをして結果を出力]
D --> E(and more..)
end
if や while も表現できるので、プログラムコードのフローチャートを書きたいという場合にも使えそう。
15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。