- Published on
Gitでエラー"remote Support for password authentication was removed"が起こる
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
gitでgithubなどのリモートにリポジトリをpushしようとする場合に、remote: Support for password authentication was removed・fatal: Authentication failedエラーが起こる場合の対処方法について紹介します。 また、後半ではgithub上でアクセストークンを作成する方法について触れます。

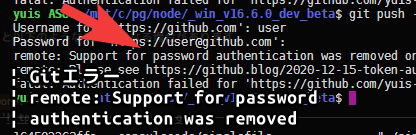
gitプロジェクト上でgit pushを行うと以下のようなエラーになる場合があります。
$ git push -u origin main
remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.
remote: Please see https://github.blog/2020-12-15-token-authentication-requirements-for-git-operations/ for more information.
fatal: Authentication failed for 'https://github.com/user/repo.git/'
エラーメッセージの通り、gitでpushなどする際に要求されるパスワードは、いままではプレーンのパスワード文字列を入力していましたが、2021年後期よりトークンでの認証方式に変更となりました。
このエラーが起こる主な要因は以上の通り、passwordプロンプトでトークンを入力するべきところに以前のパスワード、githubにログインする際に使用するパスワードなどを入力した場合やそれがキャッシュされているような場合に起こります。
以下にgithubでアクセストークンを作成する手順を紹介します。
以下のページへ移動します。
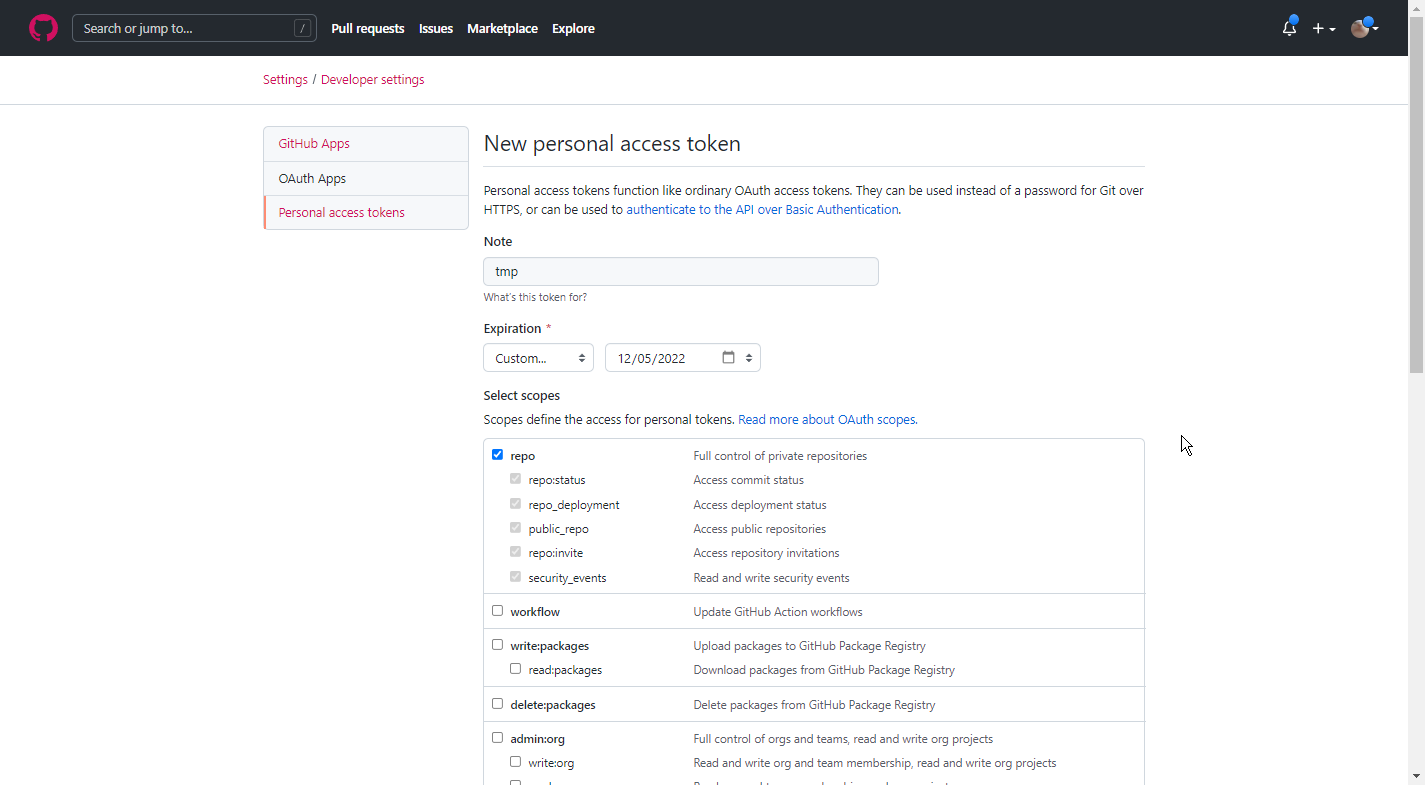
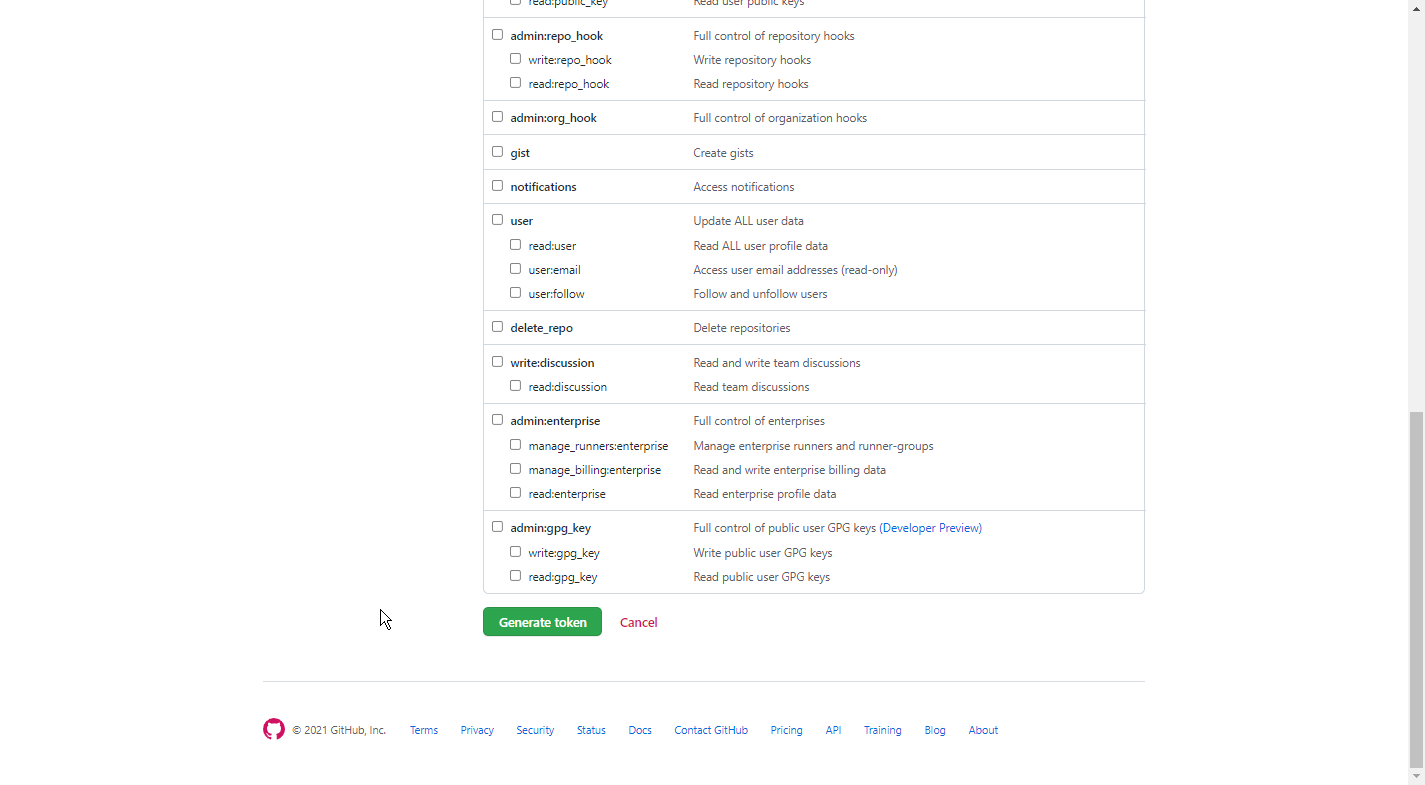
GitHub Apps"Personal access tokens"へと進み、generate new tokenをクリック 必要なパーミッションを選択し、作成を終了します。 私の場合はrepo(リポジトリ)をクリックし、git pushなどを含めたリポジトリ周りの作業ができるようにしました。


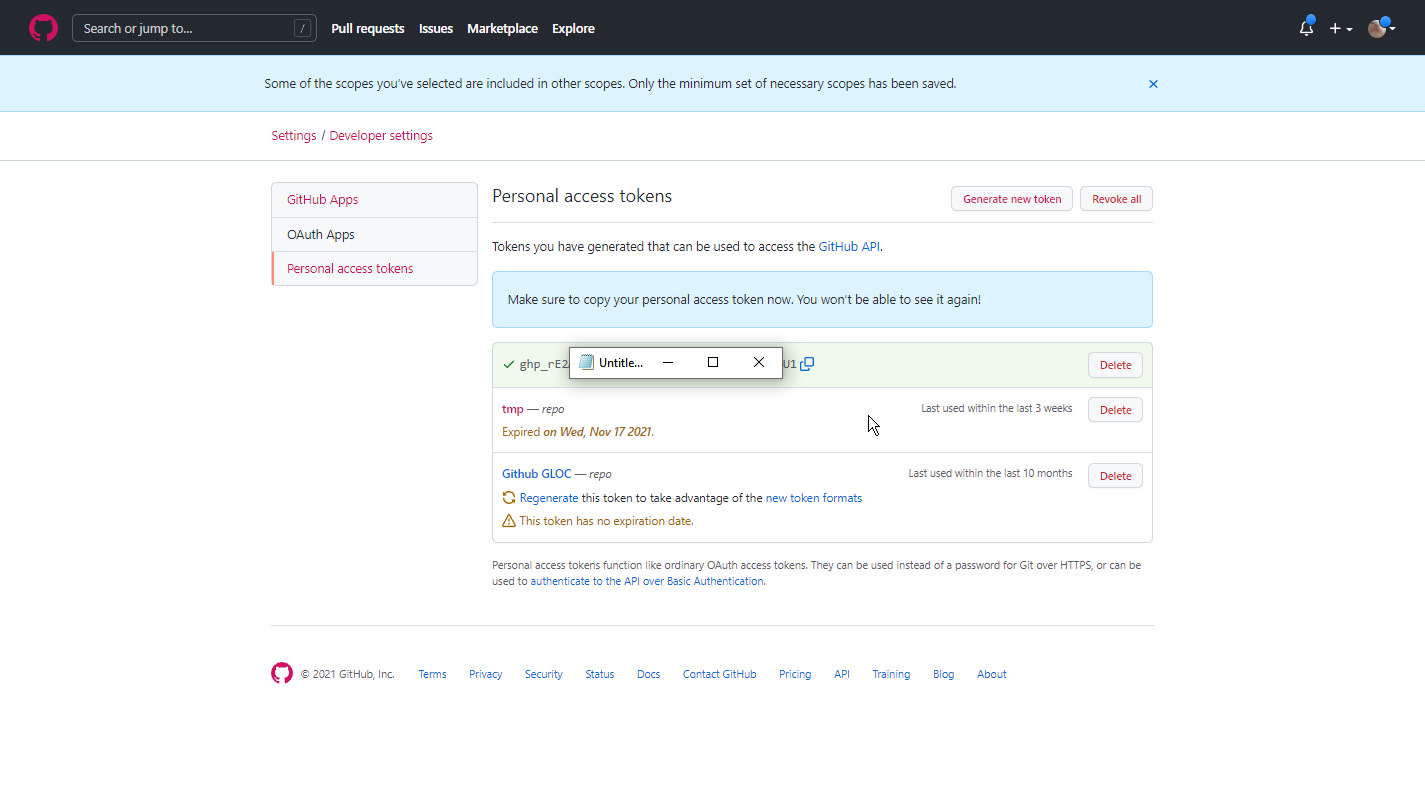
アクセストークンの作成が完了すると以下のようなページへ移ります。 "ghp_"からはじまる文字列がトークンになります。これをgithubへのgit pushなどの際にプロンプトされるパスワード・passwordでgithubのパスワードの代わりにコピーアンドペーストします。

設定を何もしていない状態では、git pushなどをするごとに毎度パスワード(アクセストークン)が要求されることになります。 これでは作業効率が悪くなるため、以下のように一定期間の間アクセストークンをキャッシュまたはファイルに保存します。
- 前者のキャッシュではより安全ですが、後者のファイルに保存する方法はよりインセキュアです。具体的には、例えば悪意のあるnodejsのnpmモジュール・ライブラリなどがアクセストークンにアクセスできてしまう場合があります。
キャッシュに保存する場合は以下になります。
以下コマンドの例ではタイムアウトを3600秒、一時間に設定しています。つまり、最初のgit pushでアクセストークンを入力しキャッシュされてから、一時間の間は再度アクセストークンを入力せずにgit pushやgitコマンドが可能になります。
git config --global credential.helper 'cache --timeout=3600'
ファイルに保存する場合
git config --global credential.helper 'store'
ファイルに保存された場合、特に設定が変更されていなければ以下のファイルパスにトークンデータが保存されます。
~/.git-credentials
以下コマンドで保存されたトークンデータを出力できます。
cat ~/.git-credentials
参考:
Creating a personal access token - GitHub Docs15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。