- Published on
Googleのzxでnode.jsの外部コマンドを効率化
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
Googleの開発しているオープンソースプロジェクトzxでは、node.js上におけるBash・Powershell・コマンドプロンプトなどの外部コマンドの実行を、mjsスクリプトへの自然な埋め込みにより効率化することが望めます。以下にzxのインストールと使い方について紹介します。

Github:
google/zx: A tool for writing better scriptschocolateyを使ってnvm(node.jsのバージョン管理システム)のインストールを行います。 これにより、node.jsの任意のバージョンを後のステップでインストールできるようにします。
choco install nvm -y
refreshenv
なお、chocolateyとは何かについての概要とインストール方法については以下で紹介しています。
Windows 11にchocolateyをインストールするインストールされたnvmを使用し、以下のコマンドでnode.jsのバージョン14.13.1をインストールします。 node.js v14.13.1はGoogle/xzの必要環境の一つとして指定されている要件の一つです。v14.13.1またはそれ以上のnode.jsをインストールします。
nvm install 14.13.1
node.jsがインストールされたことを確認します。
> C:\ProgramData\nvm\v14.13.1\node64.exe -v
v14.13.1
任意のディレクトリを作成し、移動します。 npm initコマンドでnode.jsプロジェクトを初期化しpackage.jsonファイルを作成して、npm installコマンドでzxライブラリをインストールします。
cd C:\pg\node\_win_v14.13.1_dev\
C:\ProgramData\nvm\v14.13.1\npm.cmd init
C:\ProgramData\nvm\v14.13.1\npm.cmd install zx@4.2
以下はzxを使用したnode.jsプログラムのサンプルコード例です。
.mjsファイルとして実行する場合は以下
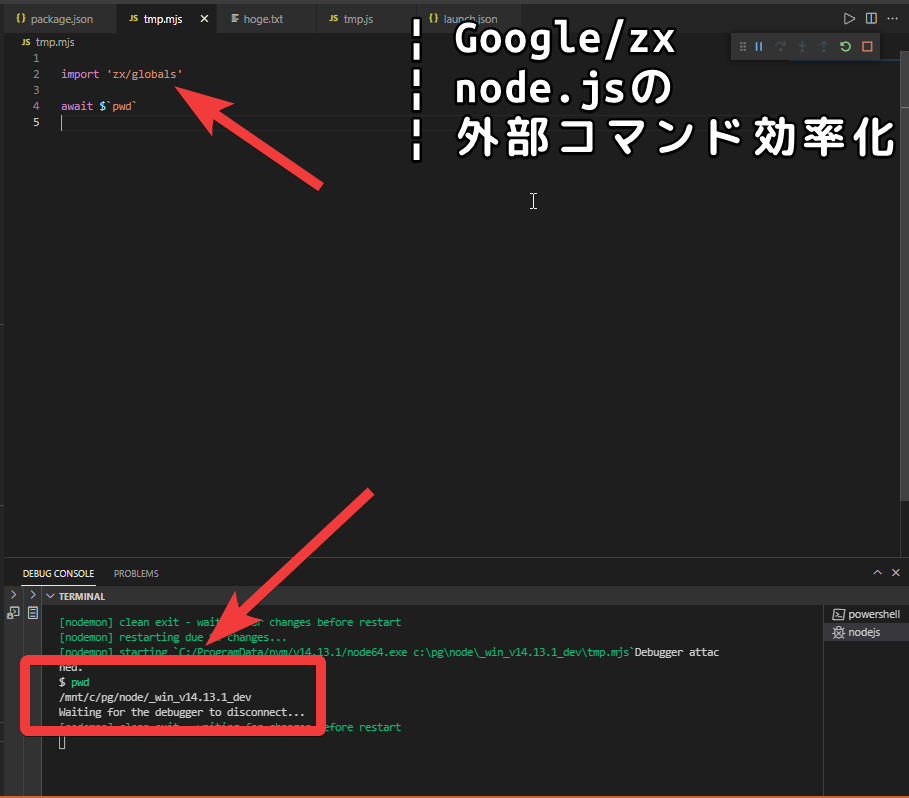
// tmp.mjs
import 'zx/globals'
await $`pwd`
上記の.mjsファイルを実行するには以下のコマンドでnode.jsプログラムとして実行します。
./node_modules/.bin/zx .\tmp.mjs
# or
node .\tmp.mjs
# or
C:\ProgramData\nvm\v14.13.1\node64.exe .\tmp.mjs
.jsファイルとして実行する場合は以下
// tmp.js
const zx = require('zx/globals');
(async function(){
await $`pwd`;
})();
上記の.jsファイルを実行するには以下
node .\tmp.js
上記のそれぞれのプログラムは最もシンプルで、クロスプラットフォームに使うこともできるコマンドの一つ、"pwd"コマンドを外部コマンドとして実行し、出力を得る例です。
"pwd"コマンドは現在のカレントディレクトリのディレクトリパスを出力します。 これによる出力の結果は、どのような環境、オペレーティングシステムでnode.jsのプログラムを実行しているかにもよるため一概にこうなるとは言えませんが、私の環境の場合WindowsのPowershellおよびWSL Bash環境での実行のため、以下のような出力となります。
$ pwd
/mnt/c/pg/node/_win_v14.13.1_dev
なお、私の実行環境の依存関係およびvscodeのlaunch.jsonの設定は以下のようになっています。
(package.json)
{
"name": "win_v14.13.1_dev",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"nodemon": "^2.0.15",
"zx": "^4.2.0"
}
}
(launch.json)
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "nodejs",
"skipFiles": [
"<node_internals>/**"
],
"console": "integratedTerminal",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/nodemon",
"runtimeArgs": [
"--ext",
"js,mjs",
"--exec",
"C:/ProgramData/nvm/v14.13.1/node64.exe ${file}"
],
"restart": true
}
]
}
15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。