- Published on
ウェブサイトの変更・更新を通知してくれる「urlwatch」
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
Githubのオープンソースソフトウェアで、ウェブサイトの変更・更新を通知してくれる「urlwatch」について紹介します。
ウェブサイトの変更や更新を通知してくれるアプリやウェブサービスはいくらかあり、僕も以前はChrome拡張機能を使ったりしていました。 しかしそういうたぐいのものは有料であったり拡張性が低かったりというのはもはや常識。可能なら、Github上に転がっているオープンソースプロジェクトを活用したいところです。
Githubにて公開されているPython製のCLI、コマンドラインツール「urlwatch」は、ウェブサイトやウェブサイトの一部の変更をモニタリングし、メールやTelegramへ通知してくれます。
 GitHub - thp/urlwatch: urlwatch monitors webpages for you
GitHub - thp/urlwatch: urlwatch monitors webpages for youまずはインストール。
pip3 install --upgrade urlwatch
上記コマンドの意味が分からない方やWindows WSLのインストールがまだの方は、先に以下をご参照ください。
- WSL bash on ubuntu on windows インストール手順
- はじめてのBash。関数やエイリアスを読み込むまで [初心者向け]
- WSL(Windows Subsystem for Linux)を初期から使っている僕がLinuxやプログラミングの初心者向けにWSLのメリットを解説してみる
.config\urlwatch\urls.yamlファイルにモニタリングしたいURLと関連情報をリストしていきます。同ファイルをエディタで開くか、urlwatch --editでファイルを編集します。
urlwatch --editをする場合はCLIにエディタを設定しておく必要があります。Vimやnanoから好きなものを設定しましょう。
export EDITOR="/usr/bin/vim"
export EDITOR="/bin/nano"
さて、動作テストとして、僕のウェブサイトを試してみます。自分のサイトが無い方はTwitterなどで試してみるとよいでしょう。
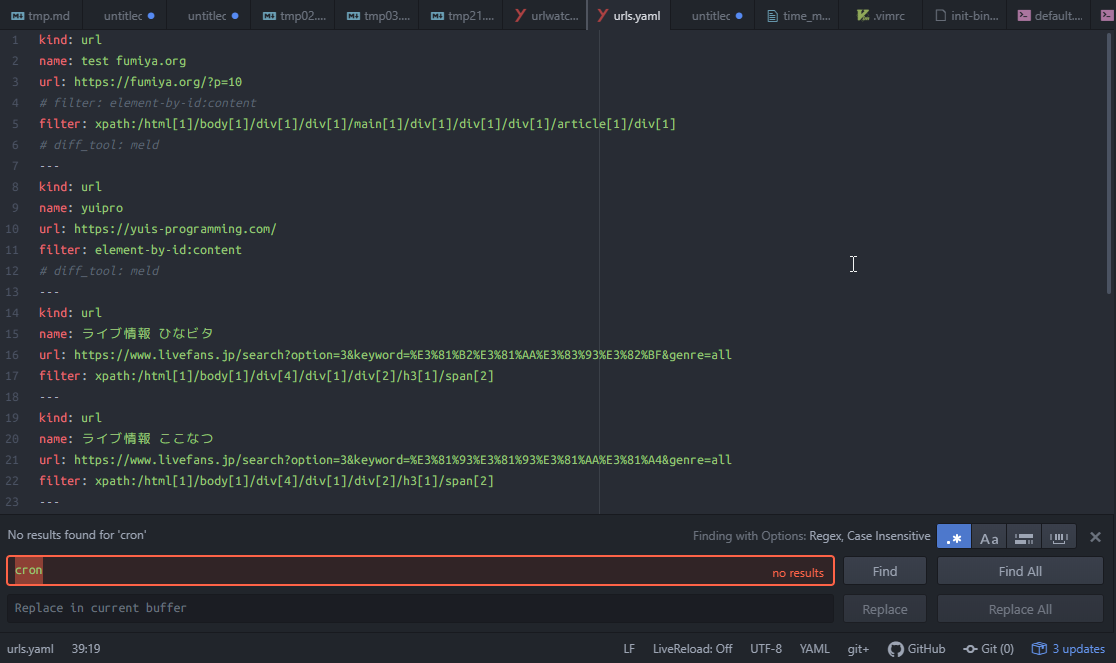
まず、urls.yamlファイルに以下のように記述します。
kind: url
name: test fumiya.org
url: https://fumiya.org/?p=10
# filter: element-by-id:content
filter: xpath:/html[1]/body[1]/div[1]/div[1]/main[1]/div[1]/div[1]/div[1]/article[1]/div[1]
# diff_tool: meld
urlとfilterオプションがキモです。filterにはセレクターやxpathの他、単純なidであればfilter: element-by-id:contentというように指定できます。filterオプションをつけない場合はページ全体がモニタリング対象となります。
多くのウェブサイトは管理者やモデレーターが記事をアップデートしなくても、PHPやJavaScriptから生成された動的なデータによってページ全体のソースコードが変わってしまうことは良くあります。変更を監視したい箇所がはっきりしている場合は、ページ全体を監視対象とせず、その箇所のパスをはっきりさせておくと、より精度が高まるでしょう。

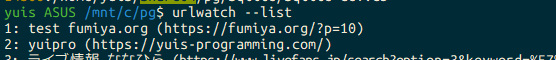
ファイルを保存すると、urlwatch --listでジョブ一覧を確認することができます。
では、urlwatchで現在のページのソースコードを保存します。

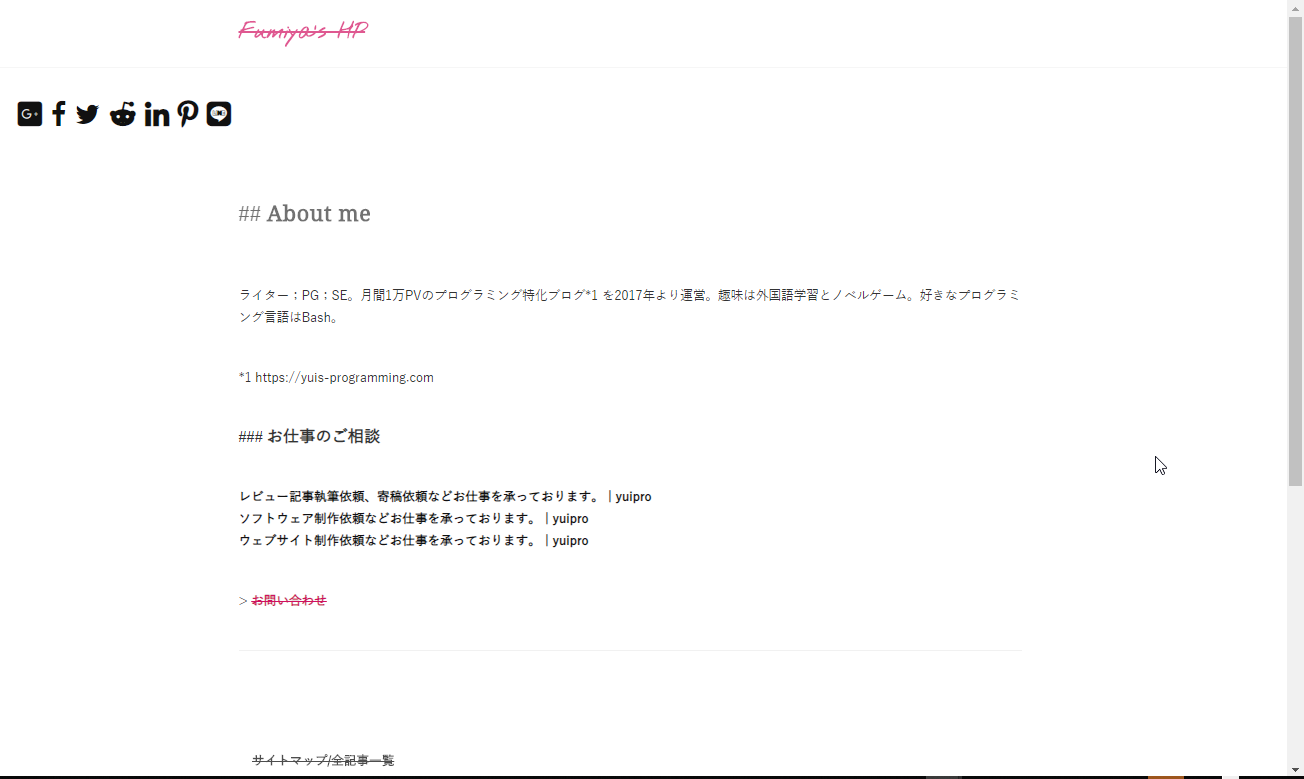
保存時のウェブサイトはこんな感じでした。
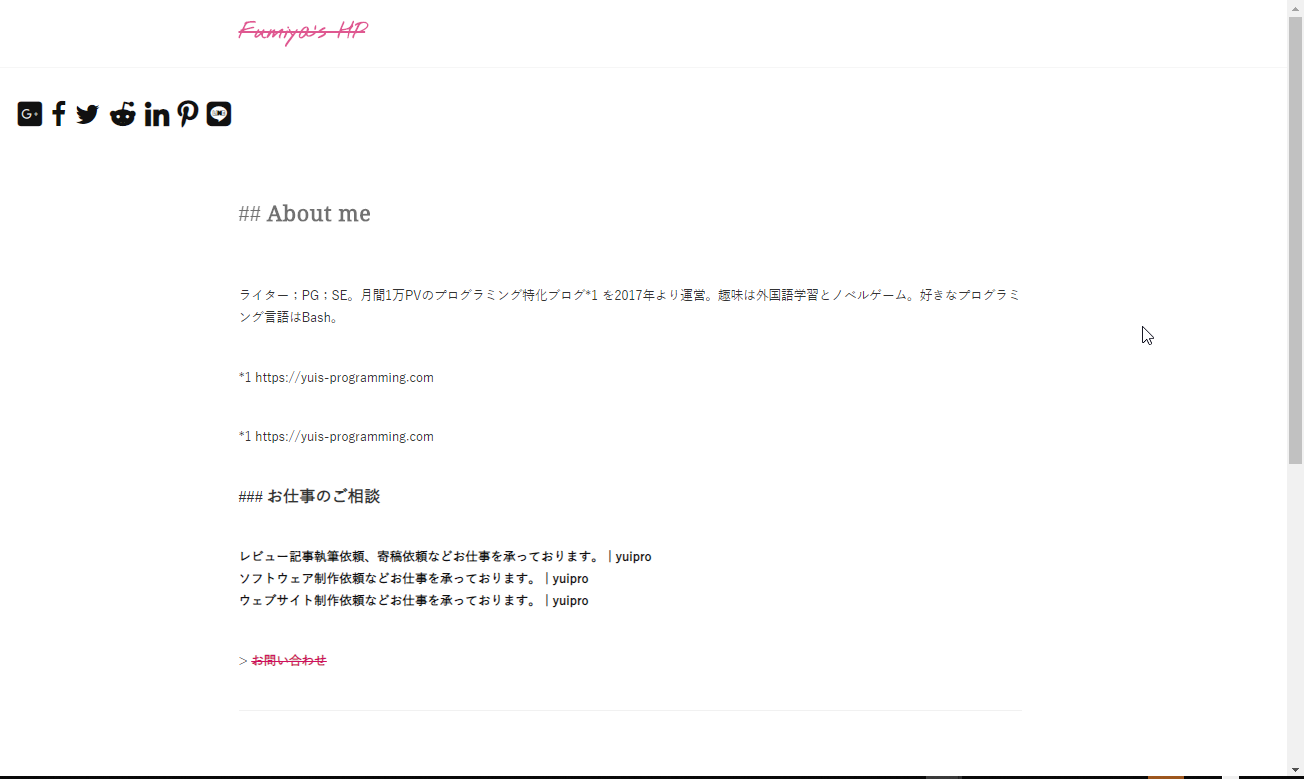
次に、サーバー上でファイルを編集して、上記ウェブサイトのソースコードの一部を変えてみます。

一部の文章に変更を加えて、このような状態にしました。
さて、ここでもう一度urlwatchを実行してみます。

すると、このように出力されました。変更した文章の箇所の差分が確認できます。

複数のURLを登録したい場合、---で区切って入力します。例として、僕が実用しているurls.yamlがこんな感じになっています。
このままでも十分使えるツールなのですが、同プロジェクトはTelegramやメールサーバーとのインテグレーションが利用できます。僕はTelegramの方がシンプルで好きなので、ここではTelegramへの通知方法を軽く紹介します。
Telegram APIでUbuntu BashからcurlコマンドでTelegramにメッセージを送信するTelegramやメール通知の設定は.config\urlwatch\urlwatch.yamlファイルに記述します。 文字列検索するとtelegramが見つかるので、適当にご自分のAPIを入力すればOKなのですが…。

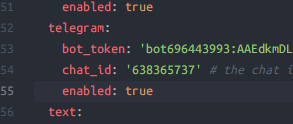
一つ気をつけたいのが、上記のようにbot文字列を先頭に付けないようにしてください。
botをつけてしまうと内部コードの中でbotbot12345...と解釈されるので、エラーとなります。
for chat_info in requests.get('https://api.telegram.org/bot{}/getUpdates'.format(bot_token)).json()['result']:

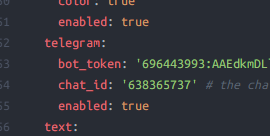
こちらが正しい書き方です。
さて、あとはこれをcronやnode cronなどで定期実行すれば、一時間おき、一日おきなど定期的に自動でウェブサイトの変更を監視、通知することができますね。お疲れさまでした。
GitHub - kelektiv/node-cron: Cron for NodeJS.15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。