- Published on
Githubのプルリクエストを指定してnpm installする方法
1098文字2分で読めます–––
閲覧数
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
Github上のプルリクエスト、いわばバージョンやブランチのようなものですが、それを指定してnpm installコマンドを実行する方法についてです。

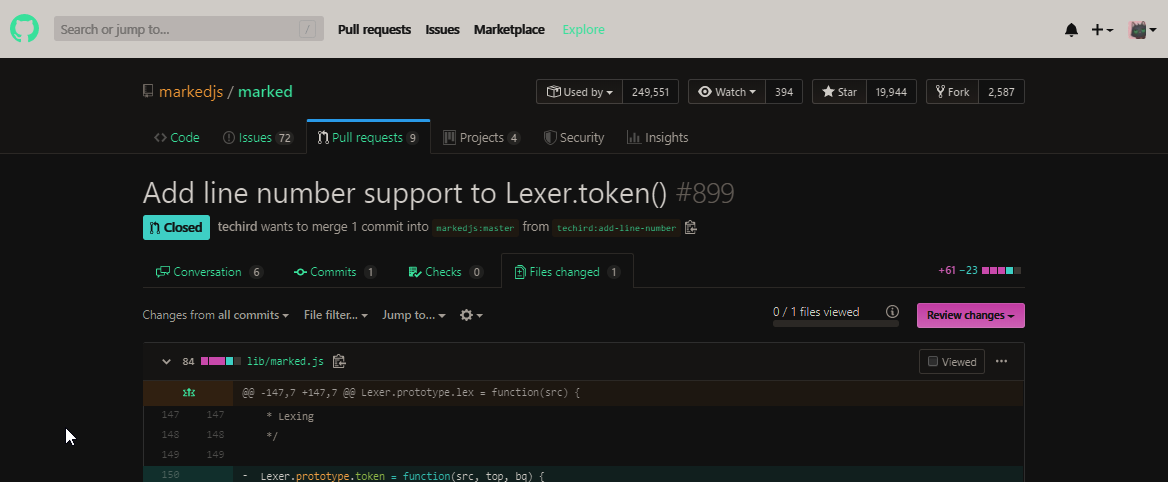
Githubではプルリクエストで、実装されていないベータ機能のようなものだったり、逆に面倒とか需要がないといった理由で機能追加されなかった機能、オーバーライドを数多くと見つけることができます。

Github上のマージされていないプルリクエストのソースコードをnpmで直接取得することができます。
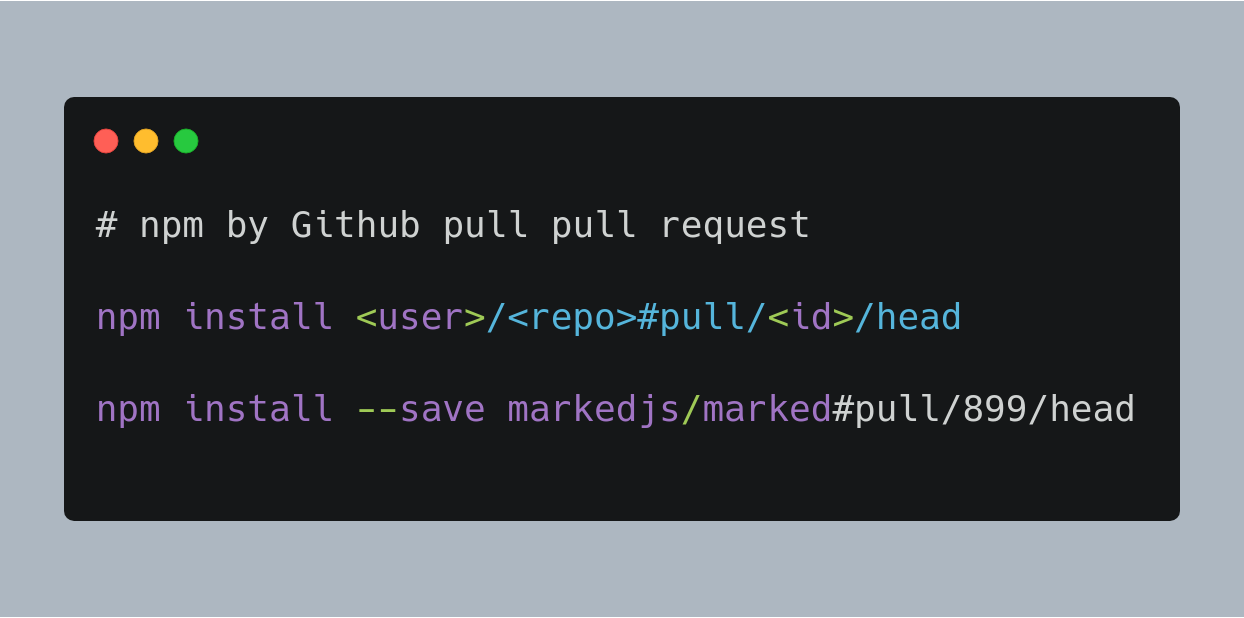
# npm by Github pull pull request
npm install <user>/<repo>#pull/<id>/head
npm install --save markedjs/marked#pull/899/head
ちなみに、似たことがPythonのpipなんかでもできるようです。
pip install git+https://github.com/user/repo.git@refs/pull/123/merge
15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。
何かご質問がありますか?