- Published on
ブログの有料記事を実装しました
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
当ブログ内で試験的に有料記事を書きはじめました。note.comの「この続きをみるには」のようなものではなく、文章の一部一部が読めない構造です。
お支払い方法には信頼の置けるペイメントサービスプロバイダーであるStripeを採用し、クレジットカード他、Apple pay、Google payなどで支払えます。
会員登録などは必要なく、2クリックで支払い、ライセンスコードの取得までできます。 また購入後にはゲストアカウントが自動で作成され、自動生成されたメールアドレスとパスワードでログインできます。 ログインすると購入したサービスの一覧などが確認できます。
以下は有料記事の体験版サンプルです:
WindowsのWSL Bashで"chmod"がエラーになる・実行できないこの記事で使用できるライセンスコードを準備しておきました。 以下のライセンスコードを入力すると見れるようになります。
bc292db4-97c6-469d-83ea-03c77d4c330b以下に購入までの一連の流れを画像付きで紹介します。
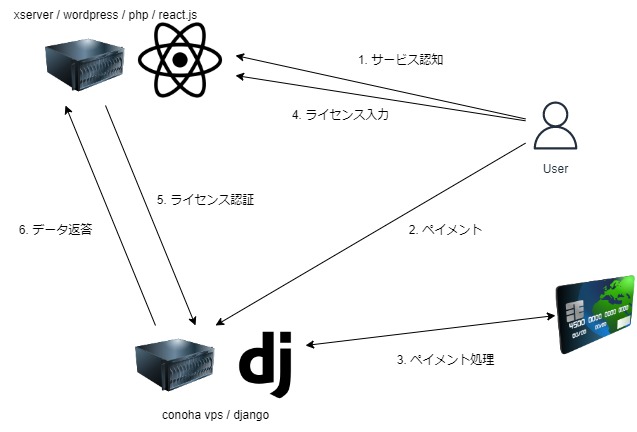
支払いモデルのネットワーク図:

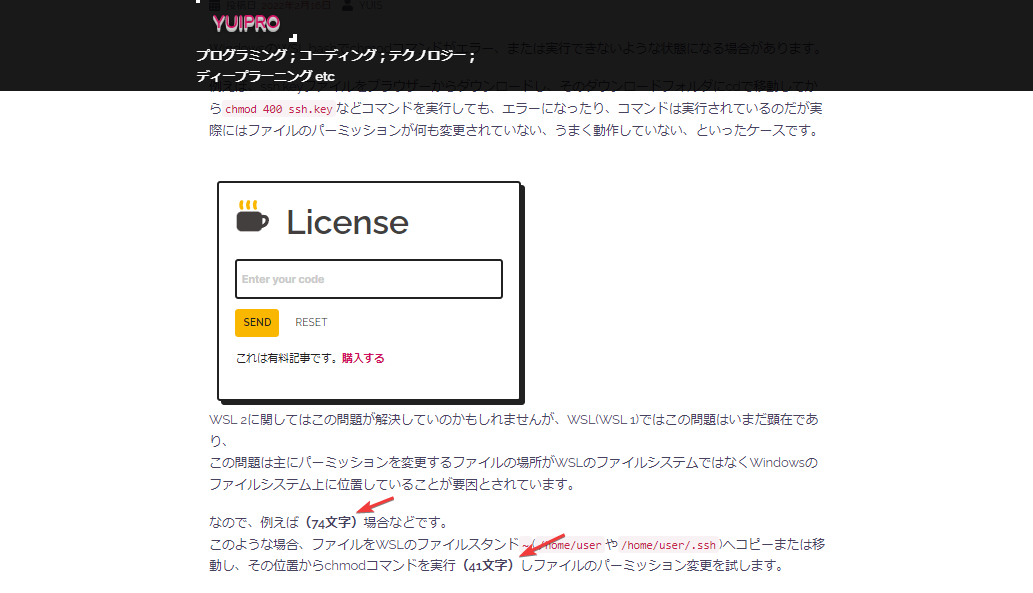
まず、ユーザーは記事を見つけます。 有料記事ではライセンスキー認証のカードが表示され、隠れた文字についてはその文字数をカウントして"(n文字)"のように表示されます。

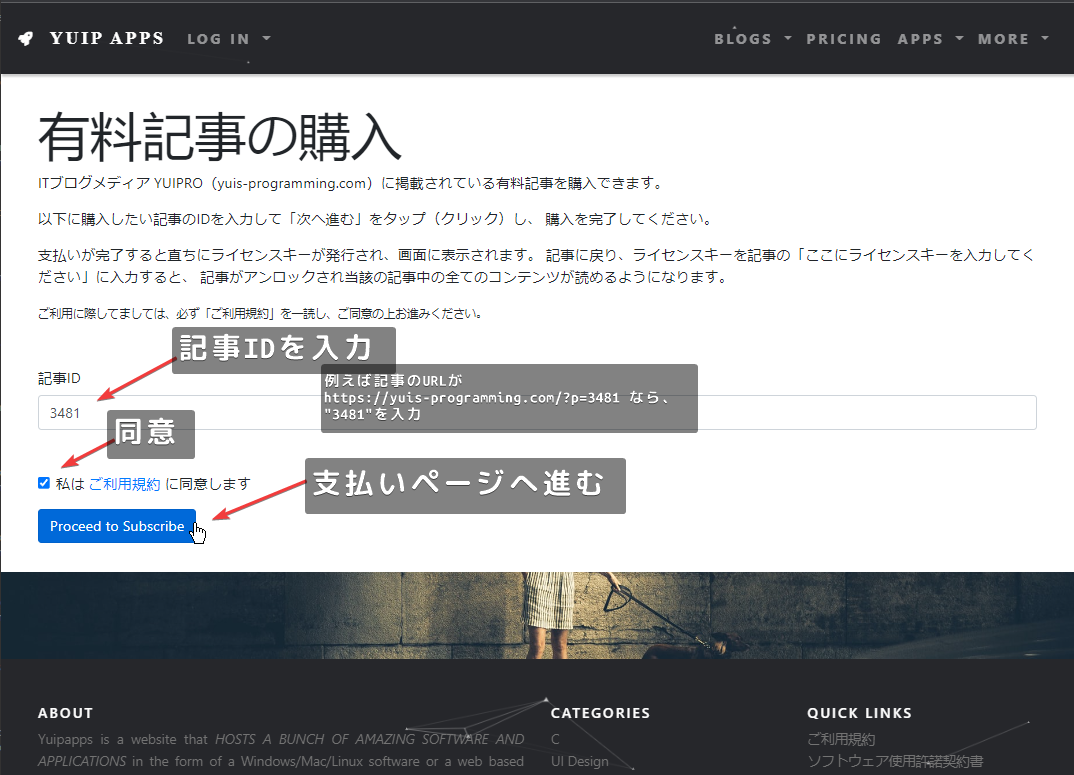
上記の"購入する"リンクをクリック(タップ)すると、次のような支払い確認ページに移動します。

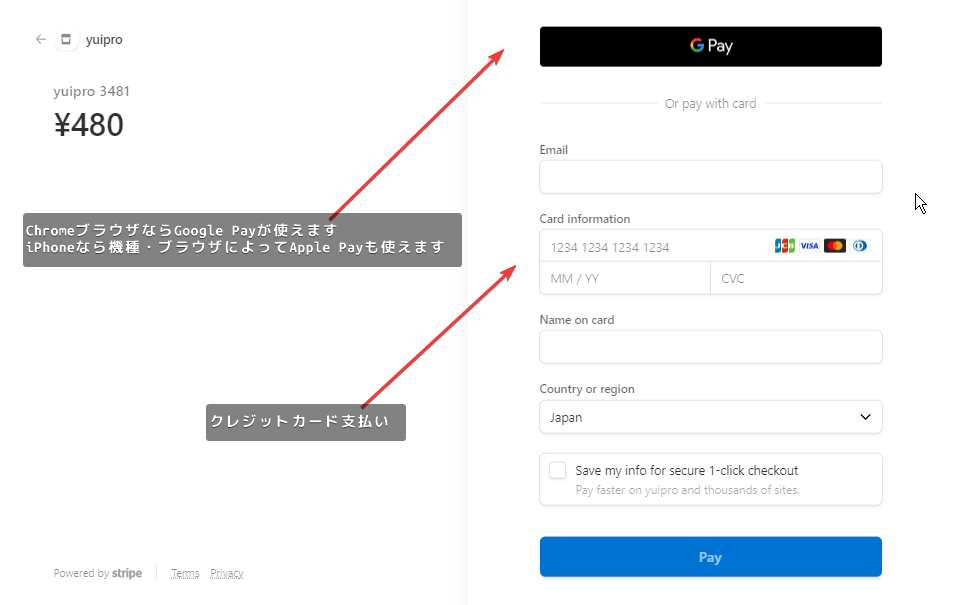
画面の青色の次へ進むボタンを押すと、Stripeの支払いページへ移動します。 支払いはGoogle Pay、Apple Pay、クレジットカードなどが可能です。

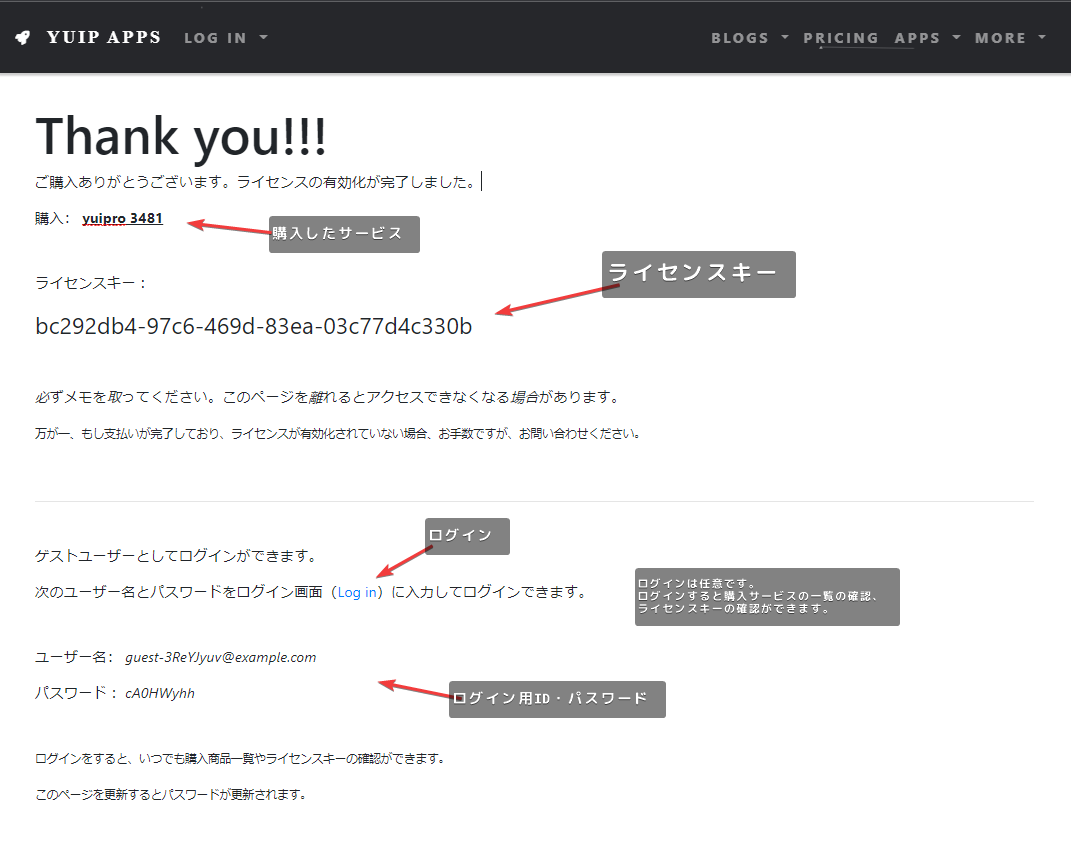
支払いが正常に完了すると、すぐにライセンスキーが発行され、画面に表示されます。

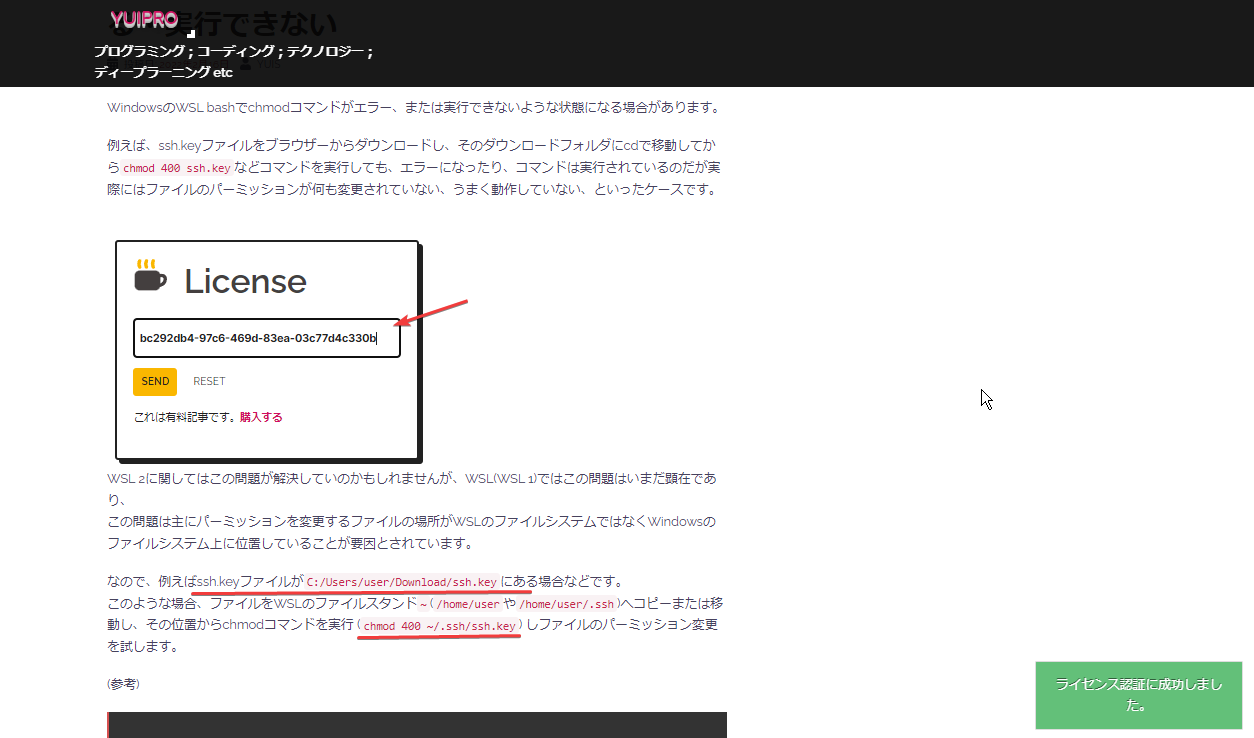
記事に戻り、発行されたライセンスキーを入力して画面黄色の"Send"ボタンを押して送信します。

隠れた文字が表示され、有料記事が見れるようになりました。
15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。