- Published on
WordPress PHPで多言語に対応したページを実装する
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
WordPress PHPで多言語に対応したページを実装する方法について紹介します。
プラグインなどを入れると、全てのページが多言語になってしまいます。僕もやったことあるんですがなんか面倒になって消しました。 PHPで、日本ならこのHTML,英語諸国ならこのHTML,みたいにやりたい。それに、多言語にするページはそんなにたくさんなく、いくつかの記事だけである、なんて場合はなおさらプラグインとか入れたくないです。
じゃあコード。
$exp = function ($v) { return $v; };
function GetIP()
{
foreach (array('HTTP_CLIENT_IP', 'HTTP_X_FORWARDED_FOR', 'HTTP_X_FORWARDED', 'HTTP_X_CLUSTER_CLIENT_IP', 'HTTP_FORWARDED_FOR', 'HTTP_FORWARDED', 'REMOTE_ADDR') as $key)
{
if (array_key_exists($key, $_SERVER) === true)
{
foreach (array_map('trim', explode(',', $_SERVER[$key])) as $ip)
{
if (filter_var($ip, FILTER_VALIDATE_IP, FILTER_FLAG_NO_PRIV_RANGE | FILTER_FLAG_NO_RES_RANGE) !== false)
{
return $ip;
}
}
}
}
}
function multilanguageaboutme($the_content) {
// if (is_single() && in_category(array('プログラミング'))) {
if ( !is_page() && get_the_ID()=='10') {
$return = "";
$return .= $the_content;
global $exp ;
if ( shell_exec("curl \"https://ipapi.co/{$exp(GetIP())}/json/\" | python -c 'import json,sys;print json.load(sys.stdin)[\"country_name\"]' | perl -pe \"chomp\"") == "Japan" ){
// echo "Japan" ;
$return .= <<<'Japanese'
<p>
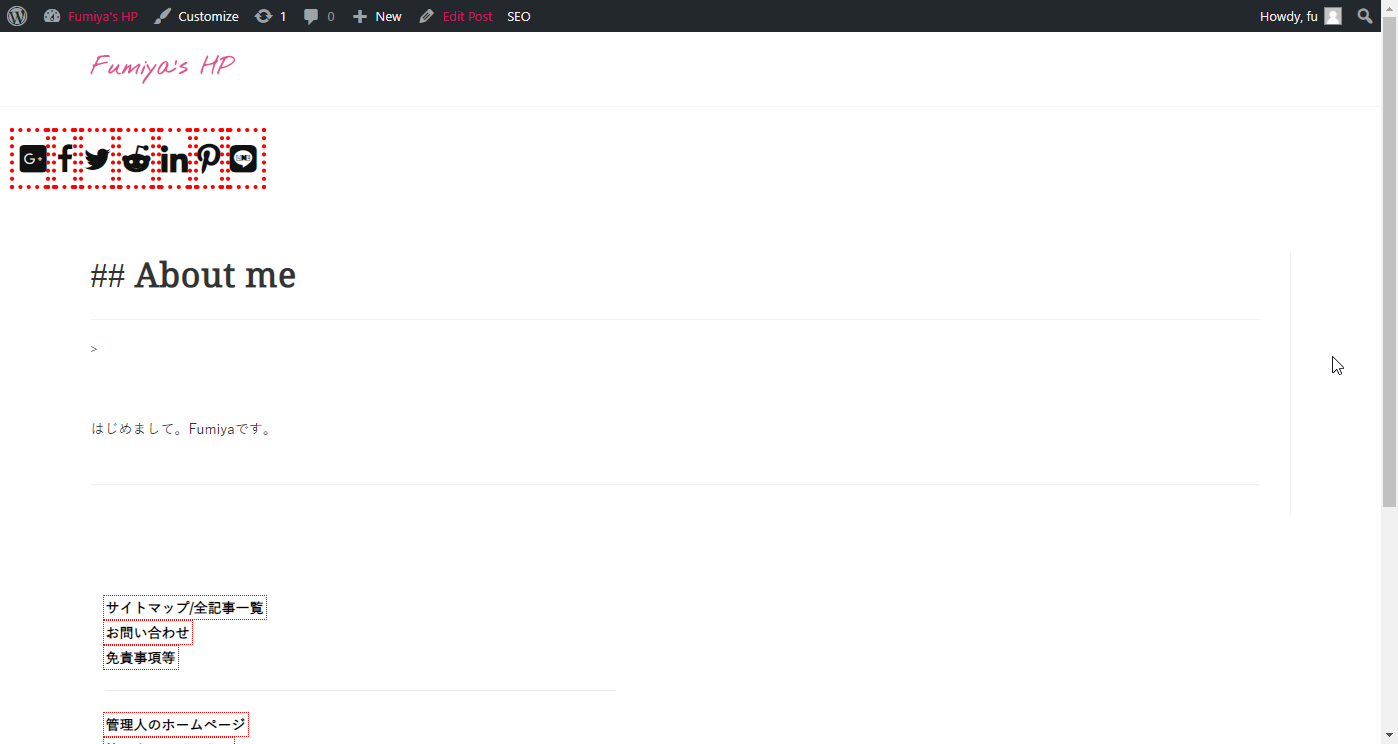
はじめまして。Fumiyaです。
</p>
Japanese;
} else {
// echo "Not Japan" ;
$return .= <<<'English'
<p>
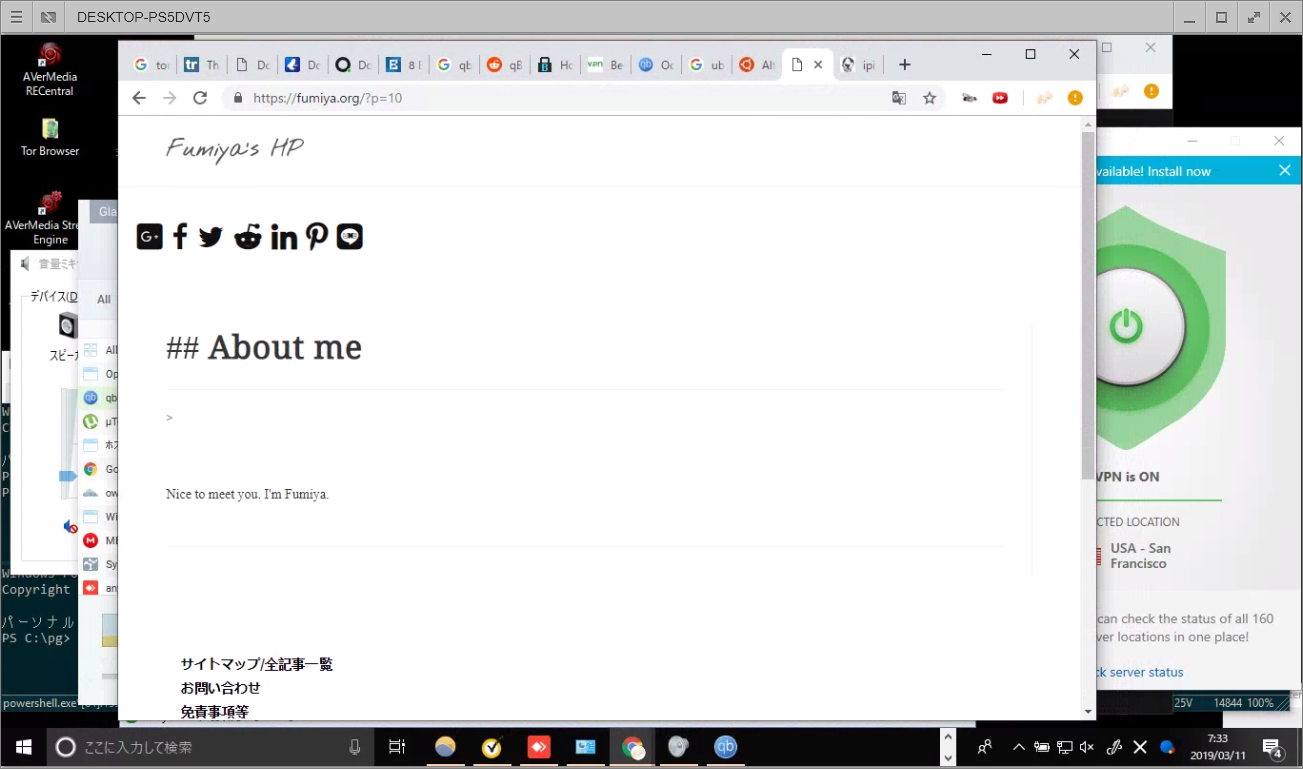
Nice to meet you. I'm Fumiya.
</p>
English;
}
return $return;
} else {
$return = $the_content ;
return $return;
}
}
// enable/disable
add_filter('the_content','multilanguageaboutme');
このコードをfunctions.phpかどっかに置けばOKです。
見たとおり、IPアドレスでどこの国か見分けて、返り値がjapanなら日本語のHTMLを返し、それ以外なら英語のそれを返します。
VPN経由してアクセスすると

日本からアクセスすると

get_the_ID()=='10'は記事IDです。この記事はタイトルだけにして本文を空白にしておきましょう。
shell_exec("curl \"https://ipapi.co/{$exp(GetIP())}/json/\" | python -c 'import json,sys;print json.load(sys.stdin)[\"country_name\"]' | perl -pe \"chomp\"")が少し複雑ですが、外部コマンド実行してるだけです。
PHP単体でもいくらでもできるのでしょうが、僕はbashばっかいじってるのでわざわざ外部コマンドから結果を受け取っています。どうせアクセス数も知れてますし、数万程度だったらなんら負担にはならないでしょう。それにレンサバだし。メール来たら対応すればよいです。
蛇足
ちなみに、さっき調べて知ったのですが、多言語サイトを作る場合はURLを分けたほうがSEOいいらしいです。Googleが言ってるようです。 JSやクッキーで分岐させて表示を変えるとかってのもよろしくないらしい。なんとなく分かってた。でもトップページだけ二言語、アバウトページだけ、とかだったらこういう手法をとっても良いと思ってます。
15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。