- Published on
MarkdownでHTMLのdlタグを使う方法
1480文字3分で読めます–––
閲覧数
- Authors
- Name
- Shou Arisaka nyapp.buzz/shou
- short bio
- Z世代の情報技術者。Next.jsで自作SNSを個人開発中。
Markdownでは様々なHTMLのためのタグが使えますが、その中でも"dl"タグを使用する方法についてです。Node.jsのパッケージライブラリ、markdown-it-deflistを使用してMarkdown dlタグを使用可能にします。

markdown-it-deflistでMarkdownで
<
dl>タグを使えるようにします。
 markdown-it-deflist - npm
markdown-it-deflist - npmインストール
npm install markdown-it-deflist --save
content変数 ... Pandoc標準の書き方でdlタグを記述していきます。
Term 1
: Definition 1
Term 2 with *inline markup*
: Definition 2
{ some code, part of Definition 2 }
Third paragraph of definition 2.
main.js
var md = require('markdown-it')()
.use(require('markdown-it-ins'))
.use(require('markdown-it-deflist'))
.use(require('markdown-it-mark')) ;
console.log( md.render( content ) )
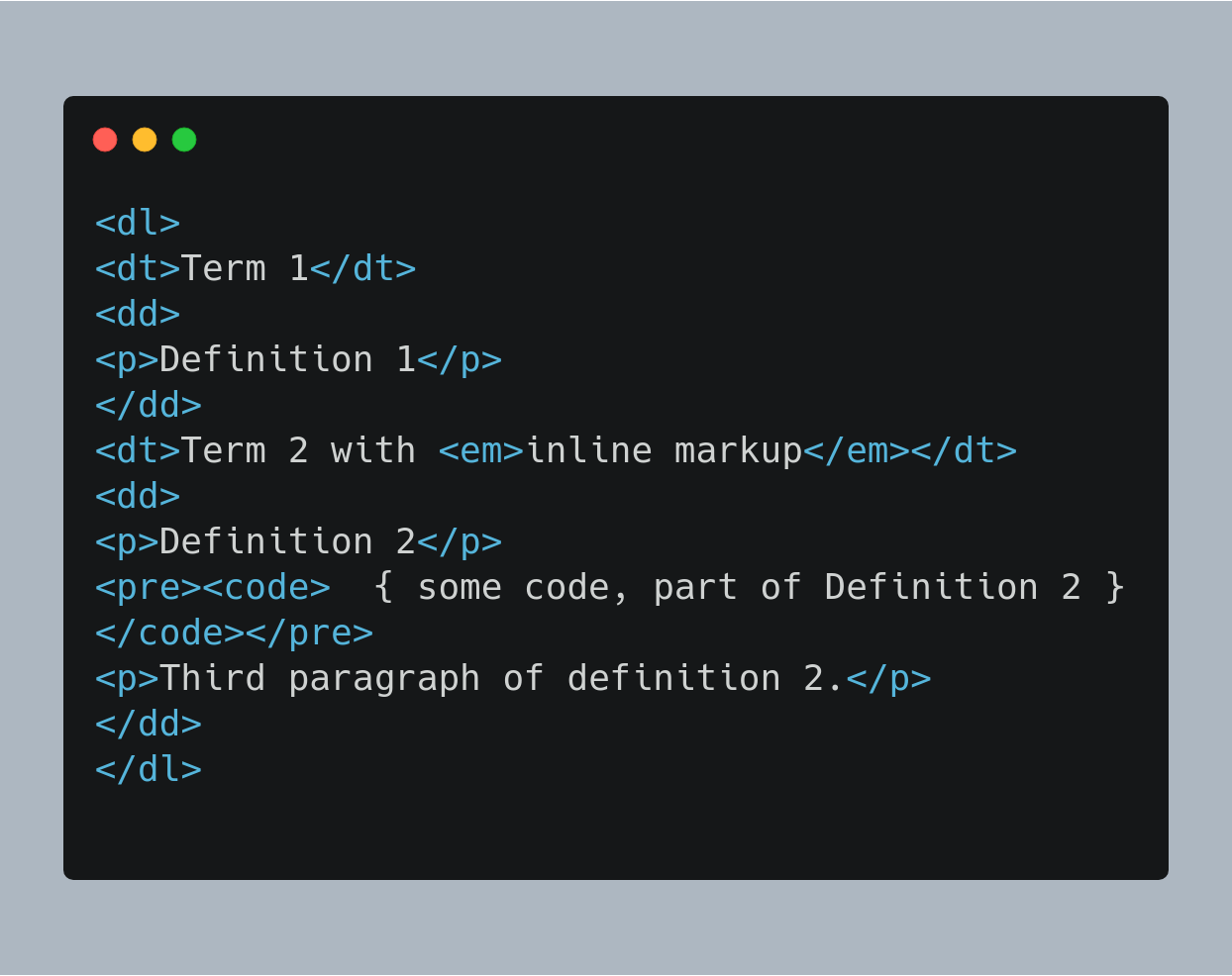
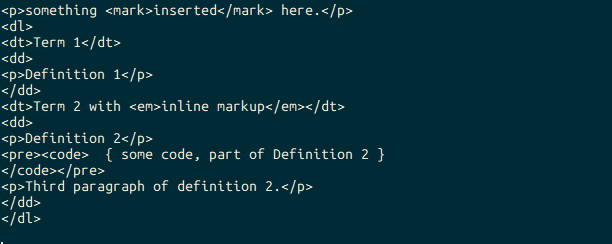
出力

<dl>
<dt>Term 1</dt>
<dd>
<p>Definition 1</p>
</dd>
<dt>Term 2 with <em>inline markup</em></dt>
<dd>
<p>Definition 2</p>
<pre><code> { some code, part of Definition 2 }
</code></pre>
<p>Third paragraph of definition 2.</p>
</dd>
</dl>
以上のように、MarkdownでHTMLのdlタグを使用する方法について紹介しました。
15歳でWordPressサイトを立ち上げ、ウェブ領域に足を踏み入れる。翌年にはRuby on Railsを用いたマイクロサービス開発に着手し、現在はデジタル庁を支えたNext.jsによるHP作成やSaaS開発のプロジェクトに携わりながら、React.js・Node.js・TypeScriptによるモダンなウェブアプリの個人開発を趣味でも行う。
フロントエンドからバックエンドまで一貫したアジャイルなフルスタック開発を得意とし、ウェブマーケティングや広告デザインも必要に応じて担当、広告運用・SEO対策・データ分析まで行う低コストかつ高品質な顧客体験の提供が好評。
国内外から200万人を超える人々に支えられ、9周年を迎えるITブログ「yuipro」の開発者、デザイナーでありライター。現在ベータ段階の自作SNS「nyapp.buzz」を日本一の国産SNSとするべく奮闘中。
何かご質問がありますか?